REST API Call To SharePoint 2013 List with Jquery Table representation
--------------------------------------------------------------------------------------------
<script type="text/Javascript" src="/sites/km/SiteAssets/jquery-1.8.2.js" ></script>
<script type="text/Javascript" src="/sites/km/SiteAssets/jquery.dataTables.min.js" ></script>
<link rel="stylesheet" type="text/css" href="/sites/km/SiteAssets/jquery.dataTables.css"/>
<input type="text" id="Country" >
<input type="button" value="Get Customers" onclick="LoadCustomers($('#Country').val());" />
<table width="100%" cellpadding="0" cellspacing="0" border="0" class="display" id="example">
<thead><th>CustomerID</th><th>Company Name</th><th>Contact name</th><th>Address</th><th>City</th><th>Country</th></thead>
</table>
<script type="text/Javascript">
function xyz()
{
alert('HI');
}
function LoadCustomers(country)
{
alert('Hi');
var call = $.ajax({
url:_spPageContextInfo.webAbsoluteUrl +"/_api/web/Lists/GetByTitle('NewCustomers')/items?" +
"$select=CustomerID,CompanyName,ContactName,Address,City,Country&$filter=(Country eq '"+country+"')&$top=100",
type: "GET",
dataType: "json",
headers:{Accept: "application/json;odata=verbose"}
});
call.done(function(data, textStatus, jqXHR){
$('#example').dataTable({
"bDestroy": true,
"bProcessing": true,
"aaData": data.d.results,
"aoColumns": [
{ "mData": "CustomerID" },
{ "mData": "CompanyName" },
{ "mData": "ContactName" },
{ "mData": "Address" },
{ "mData": "City" },
{ "mData": "Country" }]
});
});
call.fail(function (jqXHR,textStatus,errorThrown){
alert("Error retrieving Tasks: " + jqXHR.responseText);
});
}
</script>
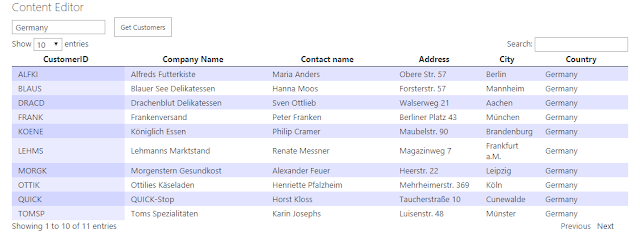
Demo Image
--------------------
--------------------------------------------------------------------------------------------
<script type="text/Javascript" src="/sites/km/SiteAssets/jquery-1.8.2.js" ></script>
<script type="text/Javascript" src="/sites/km/SiteAssets/jquery.dataTables.min.js" ></script>
<link rel="stylesheet" type="text/css" href="/sites/km/SiteAssets/jquery.dataTables.css"/>
<input type="text" id="Country" >
<input type="button" value="Get Customers" onclick="LoadCustomers($('#Country').val());" />
<table width="100%" cellpadding="0" cellspacing="0" border="0" class="display" id="example">
<thead><th>CustomerID</th><th>Company Name</th><th>Contact name</th><th>Address</th><th>City</th><th>Country</th></thead>
</table>
<script type="text/Javascript">
function xyz()
{
alert('HI');
}
function LoadCustomers(country)
{
alert('Hi');
var call = $.ajax({
url:_spPageContextInfo.webAbsoluteUrl +"/_api/web/Lists/GetByTitle('NewCustomers')/items?" +
"$select=CustomerID,CompanyName,ContactName,Address,City,Country&$filter=(Country eq '"+country+"')&$top=100",
type: "GET",
dataType: "json",
headers:{Accept: "application/json;odata=verbose"}
});
call.done(function(data, textStatus, jqXHR){
$('#example').dataTable({
"bDestroy": true,
"bProcessing": true,
"aaData": data.d.results,
"aoColumns": [
{ "mData": "CustomerID" },
{ "mData": "CompanyName" },
{ "mData": "ContactName" },
{ "mData": "Address" },
{ "mData": "City" },
{ "mData": "Country" }]
});
});
call.fail(function (jqXHR,textStatus,errorThrown){
alert("Error retrieving Tasks: " + jqXHR.responseText);
});
}
</script>
Demo Image
--------------------

No comments:
Post a Comment